
Grailed Homepage
GOALS
-
Build a foundation to move towards a personalized experience for users.
-
Build a CMS integration to easily control assets and modules for better merchandising.
- Build a foundation to run merchandise experiments.
-
Communicate the Grailed Value Prop to new users.
-
Provide more emphasis on search and discovery to help move inventory.
- Provide less emphasis on editorial content.
ROLE & DURATION
Lead Product Designer
User Research
Interaction
Visual design
Prototyping
Usability Testing
Dec 2017 - Dec 2018
Lead Product Designer
User Research
Interaction
Visual design
Prototyping
Usability Testing
Dec 2017 - Dec 2018
Problems
-
New users expressed they did not understand how Grailed worked. When landing on the homepage, most thought Grailed was a fashion blog and did not immediately know it was a two-sided marketplace.
- The Internal CMS was hard for admin users to manage; therefore little curation and product merchandise was displayed to users.
- Use of unfamiliar UI/UX patterns across web and mobile that did not meet user's expectations.
- Users did not know how to search for specific items they wanted.


Solutions
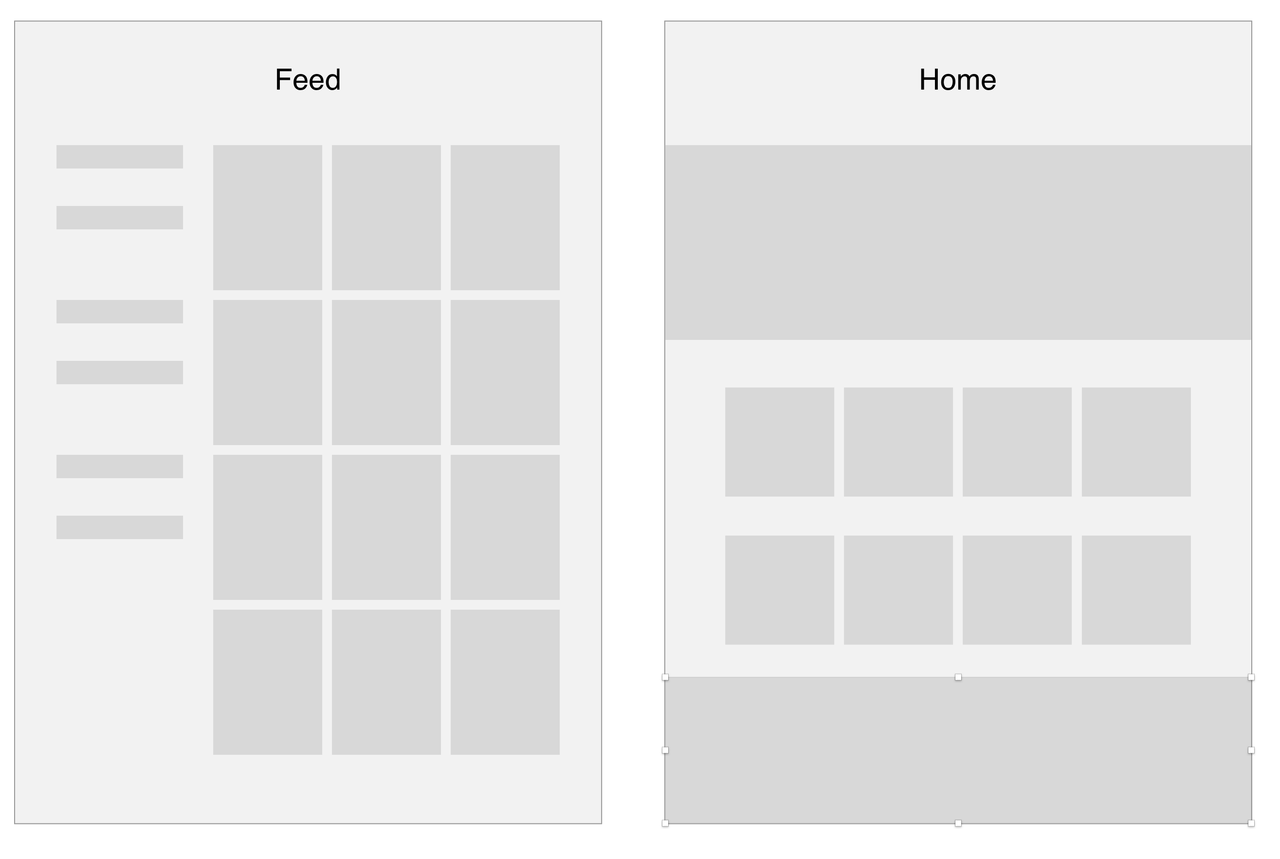
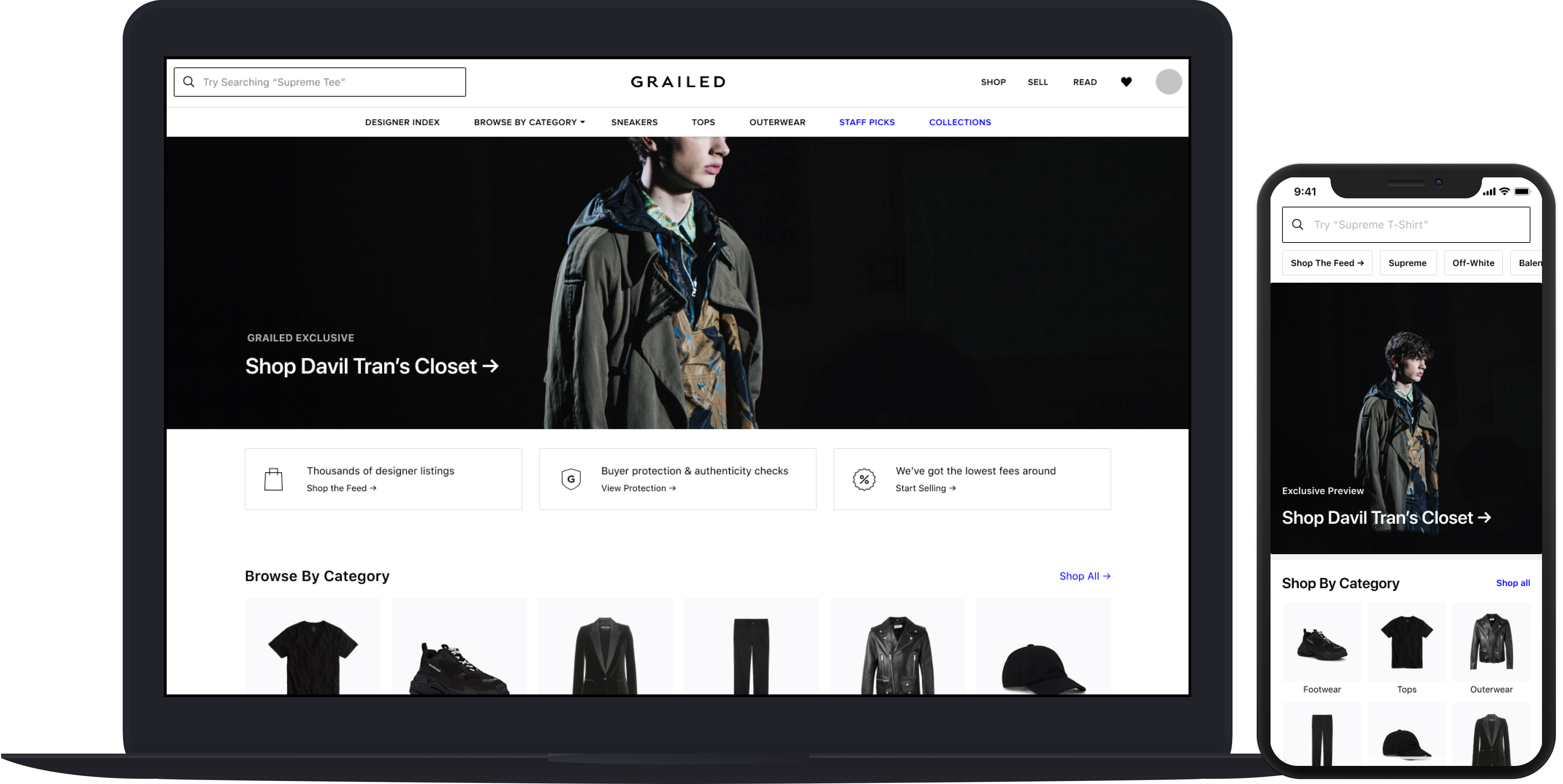
- New header with a primary search bar
- Separate the homepage and infinite shop feed
- Build a shop feed page
- Build a new homepage with Contentful CMS integratio
- Build logged in/out state with simple personalization